Tartalomjegyzék, ha csak a lényeg érdekel
“Csináld meg ezt nekem, kérlek! Neked csak két kattintás…“ Klasszikus téma a webdesigner csoportokban. A fenti idézetbe a napokban futottam bele egy ilyen társaságnál, onnan másoltam. De mégis mennyi az a két kattintás? Mire elég a webdesigner ideje?
Én is kaptam már hasonló SOS-kéréseket. Nem sértődtem meg rajtuk, hiszen nincsenek tisztában vele (honnan is tudhatnák?), milyen folyamatokkal kezdi a munkáját egy webdesigner. Nem várható el tőlük az sem, hogy elhiggyék, a “két kattintás” valójában sosem csak ennyi. Napokig tartó tervezés előz meg minden szerkesztést. Értsd úgy, hogy ki kell választani a színeket, a betűtípusokat, egy weboldal esetében fel kell építeni a struktúrát, a drótvázat. Meg kell írni a szöveget, majd kezdődhet a fotók leválogatása és megszerkesztése. Stb, stb. Rengeteg munkaóra, de minden részfeladatát imádom.
Jó régen az Instragramon futott egy kihívás a kreatívok között, ahol bemutathatták, mire elég nekik 1 perc, 10 perc vagy 1 óra. A kiíró kikötése csak annyi volt, hogy ne a háttérmunkákról szóljon ez a challenge, hanem a résztvevők látványosan érzékeltessék az 1 perc és az 1 óra közötti különbséget. Megtetszett ez a feladat, úgyhogy kipróbáltam magam benne.
A kihívás szerint egy random képpel kell dolgozni, amit a https://source.unsplash.com/random oldal automatikusan generál. Nagy bajban lettem volna, ha nem próbálok meg kétszer is új fotót kérni, mert az első két körben csak textúrákat kaptam. Azokkal pedig nem nagyon lehetett volna dolgozni. De harmadjára végre egy szuper képet tölthettem le, habár borzalmas képarányban.
1 perces webdesign, ami tényleg csak néhány kattintás
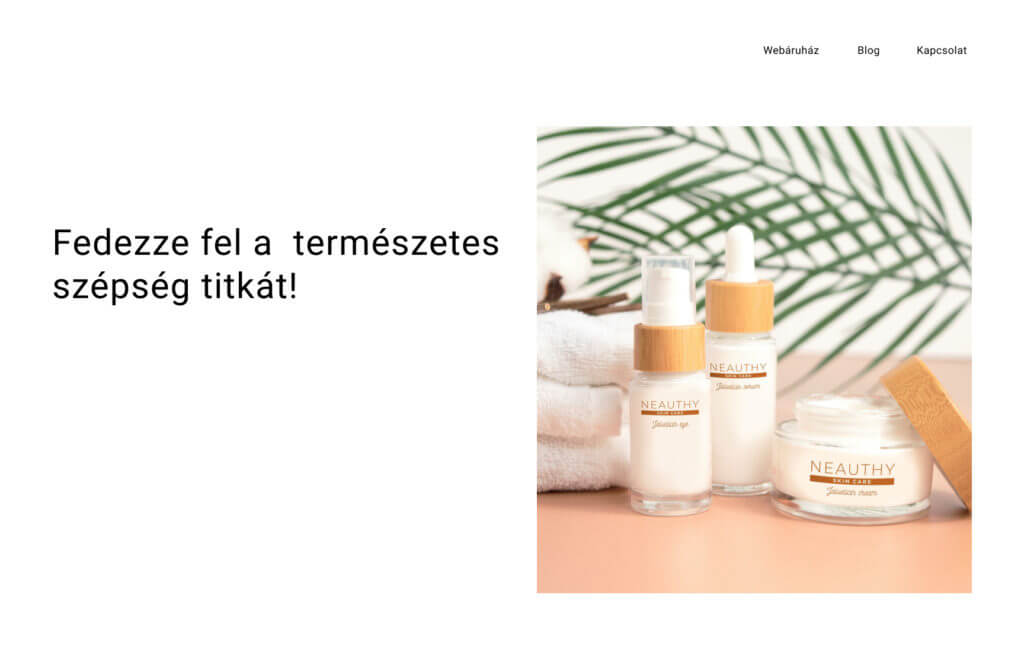
Az 1 perces tervben nagy hasznát vettem a hírszerkesztői tapasztalatomnak, így a webdesign azonnal kapott címsort és három (ezen a ponton még teljesen átgondolatlan) menüpontot, plusz még éppen annyi időm volt, hogy behívjam rá a fotót. Ezen egyelőre nincs is mit túlmagyarázni. Talán annyit mégis megjegyeznék, hogy ez az igazi “pár kattintásos” verzió.

10 perc múlva valami körvonalazódik
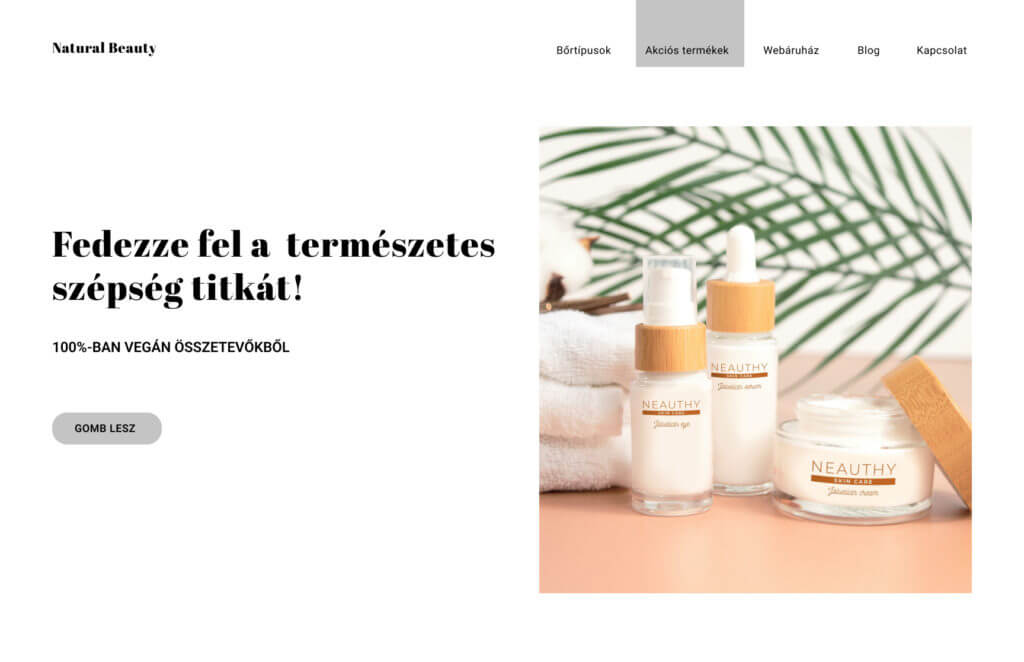
A 10 perces terven már volt koncepcióm. A képpel még mindig nem foglalkoztam, viszont kiválasztottam a betűtípust (‘Abril Fatface’), kapott egy alcímet is, illetve elkezdtem gondolkodni egy logikusabb menüsor kialakításán. Ezen a ponton már a gombot is be tudtam tervezni, habár azt még nem tudtam, hogy hová fog vezetni (vagyis mi történne akkor, ha a látogató rákattintana), mi legyen a konverzió.

1 óra múlva már van „arca” a weboldalnak
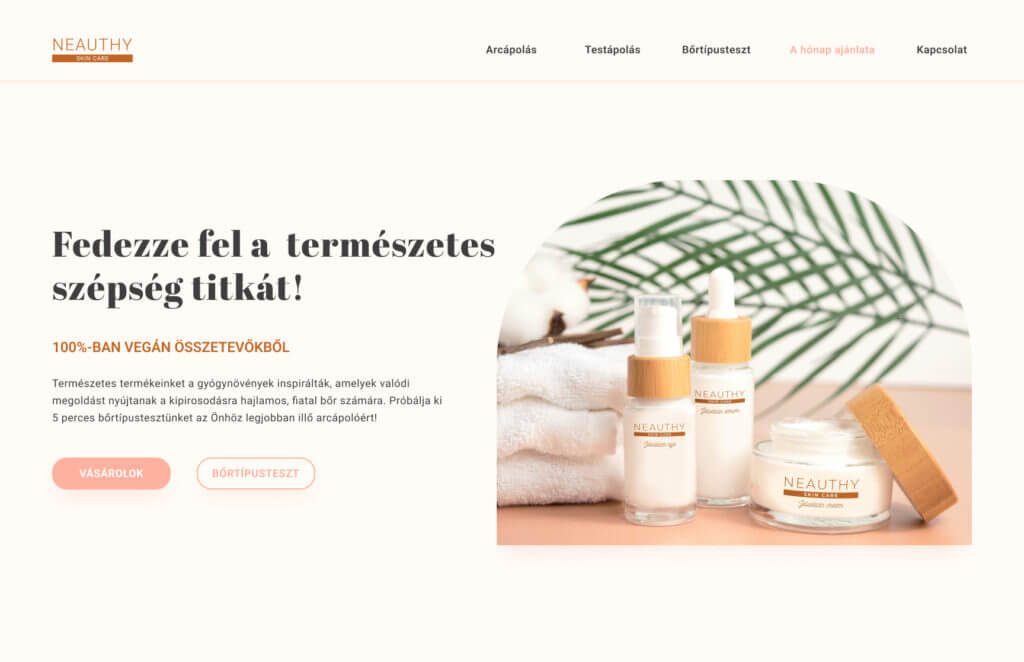
A 60 perces verzió szinte már meg-megállná a helyét egy webshopnál, de még így is nagyon nyers. A random kapott képet végül nem bonyolítottam túl, mert az már tényleg nem fért bele az időmbe, ellenben kialakult a menüsor egy “A hónap ajánlata” aloldallal, ahol akciós vagy kiemelt termékeket lehetne megtekinteni. Megírtam a címsor alatti szöveget is, ami arra van, hogy felkeltse a látogató érdeklődését és ösztönözze, hogy menjen csak a webshopba ezért a csupa természetes alapanyagokat tartalmazó krémért, VAGY töltse ki a bőrtípustesztet, ahol majd személyre szabott ajánlatokat fog kapni és onnan is vásárolhat.

Minden weboldalra kell ilyen gomb. Úgy szoktuk emlegetni, hogy CTA, vagyis call-to-action, tehát cselekvésre ösztönző gomb. A 60 perces terven kettő ilyen gomb van egymás mellett, mégpedig azért, mert léteznek elsődleges és másodlagos CTA-gombok. Ennek a weboldalnak az elsődleges célja az, hogy aki felkeresi, vásároljon. Tehát az elsődleges CTA az azonnali vásárlásra ösztönöz.
Mellette egy kevésbé feltűnő gomb szerepel, mert az csak másodlagos, amolyan második esély azokhoz, akik nem döntötték még el, hogy vásárolni fognak, de érdeklő őket a termék. A példánál maradva: ez egy tesztre vezetne, amelynek a végén a kitöltő megtudhatja, melyik típusú krém ajánlott az ő arcbőréhez. És ha már ezzel tisztában van, akár vásárolhat is, ha a neki megfelelő krémeket a teszt végül kilistázza.
Jó-jó, de mennyi idő alatt készül el mégis egy webdesigner?
Mint említettem, ennek a 60 percnek is egy nyers design lett az eredménye, ráadásul csak az ún. hajtás feletti rész (az a rész a weboldalon, amit először látunk meg a képernyőnkön) készült el ennyi idő alatt. Valójában minden tervezői munka messzebbről indul; többkörös egyeztetés zajlik az ügyféllel az értékesíteni kívánt termékről vagy szolgáltatásról. Begyűjtjük a képi és szöveges anyagokat, döntünk a stílusról, az oldal céljáról, átbeszéljük az egész weboldal szerkezeteket, stb. Ezek a döntések nem 1-2 óra alatt születnek meg, sok esetben (nagyobb projekteknél) akár hónapokig elhúzódhatnak.
Mivel a webdesign egy kreatív folyamat, nagyon nehéz előre megmondani, mennyi időt vesz igénybe pl. egy, a mostanihoz hasonló arckrém márka webshopjának megtervezése. Inkább azt szoktam hangsúlyozni, hogy a jó munkához nemcsak idő, hanem együttműködő ügyfél kell, aki észreveszi, hogy a weboldal egy befektetés. Rusnya, összetákolt weboldallal pedig nem lehet vállalkozást építeni. Ezért nem árt egy webdesigner.
